html轮播图水平居中
轮播图用了Img没用background,如果是background的话就可以直接background-postion : center
1 | |


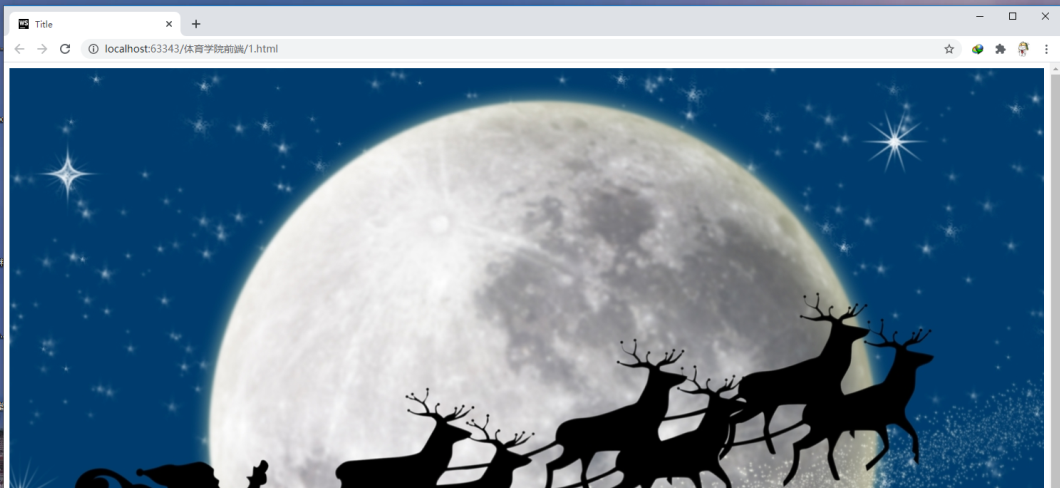
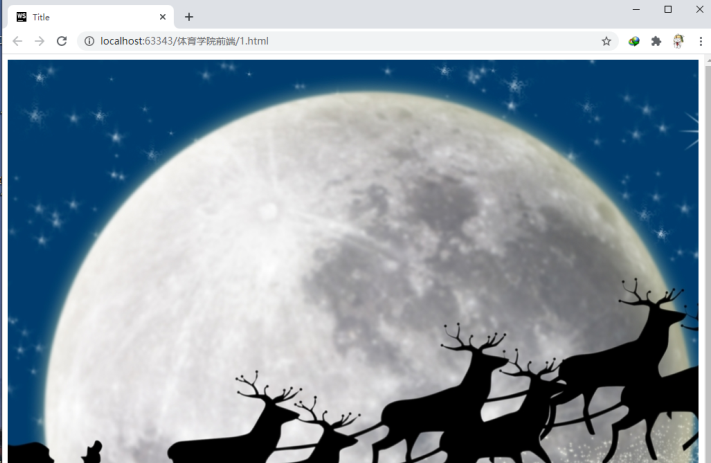
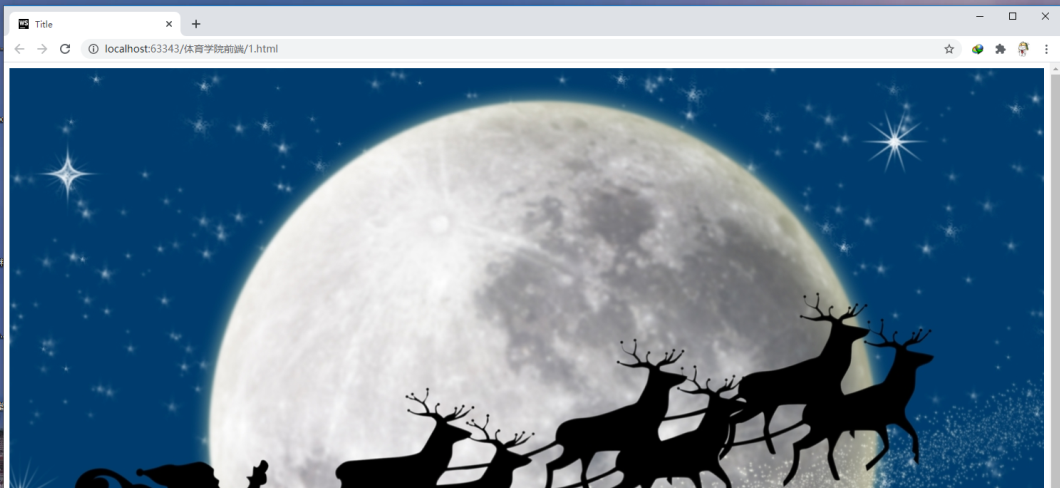
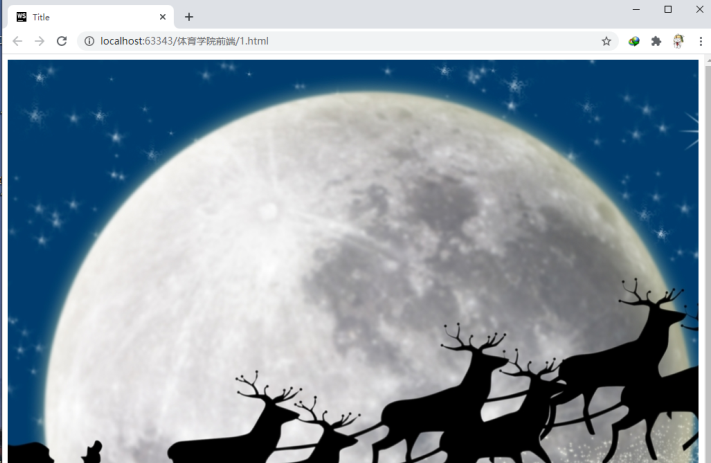
如图,拉小浏览器的宽度,图片可以保持居中显示
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!
轮播图用了Img没用background,如果是background的话就可以直接background-postion : center
1 | |


如图,拉小浏览器的宽度,图片可以保持居中显示
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!
目录